Step 2: Bootstrap
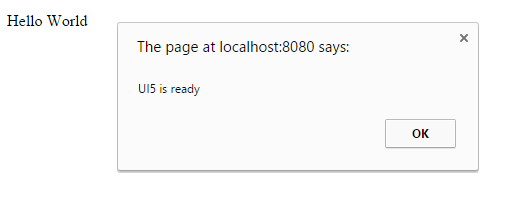
Before we can do something with OpenUI5, we need to load and initialize it. This process of loading and initializing OpenUI5 is called bootstrapping. Once this bootstrapping is finished, we simply display an alert.

You can view and download all files in the Explored app in the Demo Kit at Walkthrough - Step 2.
OpenUI5 is a JavaScript library that can either be loaded from the same Web server where the app resides, or from a different server. The code examples in this tutorial always show relative paths and assume that OpenUI5 is deployed locally in the resources folder of your Web server's root context.
If OpenUI5 is deployed somewhere else on the server or you want to use a different server, then you need to adjust the corresponding paths in the bootstrap (here: src="/resources/sap-ui-core.js") in this tutorial according to your own requirements. OpenUI5 can also be retrieved from the Content Delivery Network (CDN) at https://sdk.openui5.org/resources/sap-ui-core.js.
You can use this reference to the latest stable version of OpenUI5 for the tutorial or for testing purposes, but never use this for productive use. In an actual app, you always have to specify an OpenUI5 version explicitly.
For more information about the CDN, see Variant for Bootstrapping from Content Delivery Network.
In case you are using SAP Web IDE, you can right-click the project and select to make the /resources… reference work. This creates the neo-app.json file, which configures a URL mapping for this path.
#!html<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<title>Walkthrough</title>
<script
id="sap-ui-bootstrap"
src="/resources/sap-ui-core.js"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-libs="sap.m"
data-sap-ui-compatVersion="edge"
data-sap-ui-preload="async" >
</script>
<script>
sap.ui.getCore().attachInit(function () {
alert("UI5 is ready");
});
</script>
</head>
<body>
<p>Hello World</p>
</body>
</html>-
The src attribute of the first <script> tag tells the browser where to find the OpenUI5 core library – it initializes the OpenUI5 runtime and loads additional resources, such as the libraries specified in the data-sap-ui-libs attribute.
-
The OpenUI5 controls support different themes, we choose sap_bluecrystal as our default theme.
-
We specify the required UI library sap.m containing the UI controls we need for this tutorial.
-
To make use of the most recent functionality of OpenUI5 we define the compatibility version as edge.
-
We configure the process of “bootstrapping” to run asynchronously.
This means that the OpenUI5 resources can be loaded simultaneously in the background for performance reasons.
When all resources and libraries are loaded, the OpenUI5 runtime fires the global init event to signal that the library is ready. It is a good practice to listen for this event in order to trigger your application logic only after the event has been fired.
In the example above, we get a reference to the OpenUI5 core by calling sap.ui.getCore() and register an anonymous callback function for the init event by calling attachInit(…) on the core. In OpenUI5 these kinds of callback functions are often referred to as handlers, listener functions, or simply listeners. The core is a Singleton and can be accessed from anywhere in the code.
Our anonymous callback function is executed when the bootstrap of OpenUI5 is finished and displays a native JavaScript alert.
The sap-ui-core.js file contains a copy of jQuery, this means that you can use all jQuery features.


